What is State Management in Angular? How to improve Performance?
Is your application is really big or made for enterprise-level? Is your application consuming the same APIs again and again to fetch the same data on each action?
Then you are doing the wrong implementation, my dear friend.
You should maintain the State of Application just like you heard in React.js using Redux.
Yes, you can manage the state in Angular2+ application using NGRX.
Now before heading forward to NGRX many of you don’t know about the state and why the state management is required.
So, What is State Management?
I can bet your current application also maintaining the state. But that is not the proper state management.
Let me, explain to you about State Management. “State” term includes both the state of UI and the state of variables in your code. So any change in your application changes the state.
Now each component has its state and a component has no idea about the other components’ states unless we make enable the data flow between components using service or Input/Output decorators which means whenever you left the Module or component that means the state of that component/module destroyed. So, When you again load that component then you need to recall the API or need to assign value to a variable so your application can render the data.
Now let me give the nightmare situation about your application.
Suppose you have an application that has a module called Customer List. and that list contains 140 Customers. Now imaging when the user comes to that module the first API trigger to fetch 50 Customers. Now you edit a customer. So, again you called an API to fetch the customer information. you saved the customer and come back to the customers’ list. so, again you call the API because you need updated data. right?
So, in this basic workflow, your application called 3 GET APIs and 1 PUT API.
Now think your application has hundreds of users. and have millions of records. So, can you imagine how many API transactions will happen and how much load server has to take? And also the application user has to wait until the API transaction gets completed each time.
Now a very common question comes in mind is, How can I overcome this issue?
The answer is very simple to store the data in Entity/Variable.
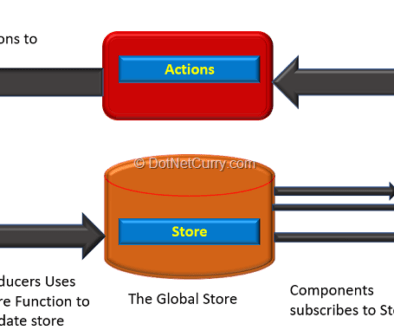
Here our Hero comes in the picture which is ngrx/store.
The store is some kind of database for the client-side. Store save the data as the “Single Source of Truth”.
What exactly the Store do to resolve our problem?
The store can not do anything on its own it also needs helping hands. And the helping hands are Action, Reducers, and Dispatcher.
Now the truth is the thing which can not be modified after storing data that is why Store is the single source of truth. which means the Store is read-only or immutable.
So, now you know better about the store and state management and why it should be required in all the Angular Application.
In the next article, I will give brief information about Action, Reducers, and Dispatcher.
I will also give you a few architectures about the application from simple to complex applications. And also a simple demo as well. Till that stay tuned.
Don’t forget to subscribe to the notification of my blog so you will get quick notification whenever I post new articles.



April 23, 2020 @ 1:08 pm
helpful.. right now I am learning angular. please suggest me any book , videos or website which is good for angular.