What is NGRX and Use of NGRX
So, In the previous blog, we learn what is State management and the benefit of State in our App. I gave you a basic idea about the store in the previous blog. But in this blog post, I will give you more detail about the store of NGRS.
Store, As the name we can assume that it is related to storing data. Yes, Store is an in-memory DB on the client-side. It is the main part of State management because whatever you want to keep state you need some kind of storage, State helps you in that. The state is immutable which means you can not change it directly. It can only be changed with the reducers by keeping it immutable.
So, In short, we can say the state is only in-memory storage.
Now, let’s move to its friends which are Action, Reducers, And Dispatcher.
Action: AS we can assume with its name it defines which kind of Action we want to perform. Yes, the action is used to define the type of action/event such as ADD, UPDATE, DELETE, GET. But again we can not act directly on Store. So we need to take help from Reducers.
Reducers: As we know the Store cannot be modified directly so the reducer handles the transition from one state to another state of Store.
Dispatcher: Dispatcher is required to pass the action to Store.
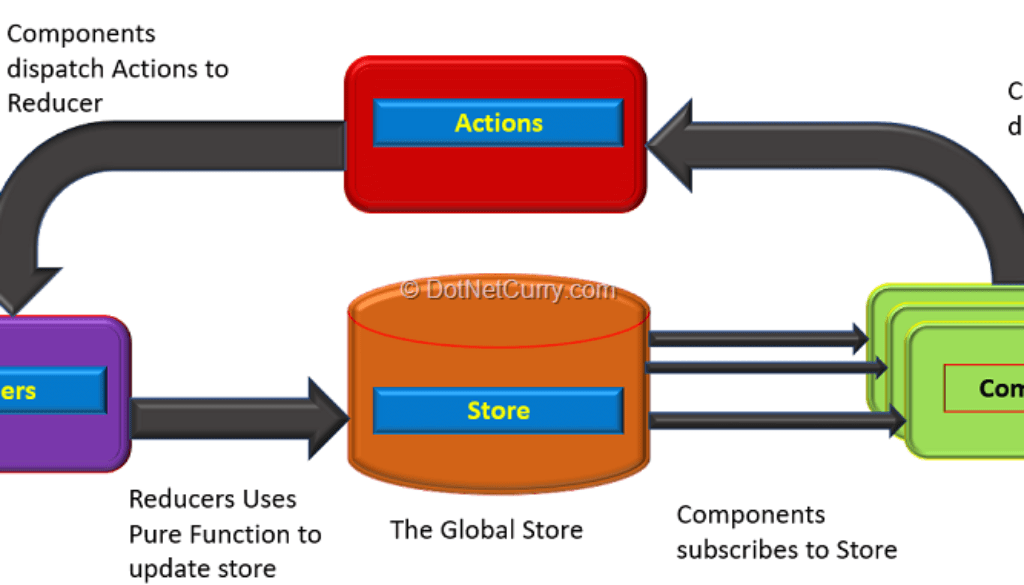
Here is the simple lifecycle which helps you to understand the flow of NGRX

In the next blog, I will create a small app using NGRX so, till that stay tuned. Happy Coding…